
Pure CSS Dashed Shadow Text Animation
Text animation designed by Heidi Olsen, the text has a dashed shadow effect giving it a 3D...Read More

Portfolio Pages Responsive Device Animation
A great way to showcase responsive website design on your portfolio pages designed by Henrique...Read More
Colour Changing Grid Hover Animation
A fancy grid layout with hover animation designed by Gennadi Debbaut. It uses the Web Animations...Read More

Input Highlight as seen on Tripadvisor
This is the input highlight text effect as seen on Tripadvisor search, as you enter the input the...Read More
Search and Filter Grid using Muuri.js
Here is a dynamic grid layout that uses Muuri.js framework for searching and filtering the cards in...Read More
Look out of a Window 3D Effect for Images
Here is a cool image effect designed by Sean Free, when you hover over the image it feels like you...Read More

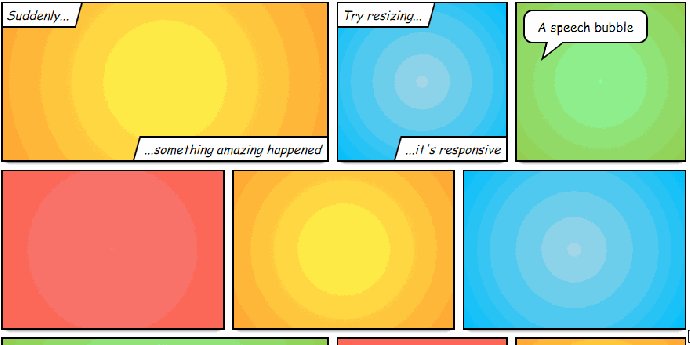
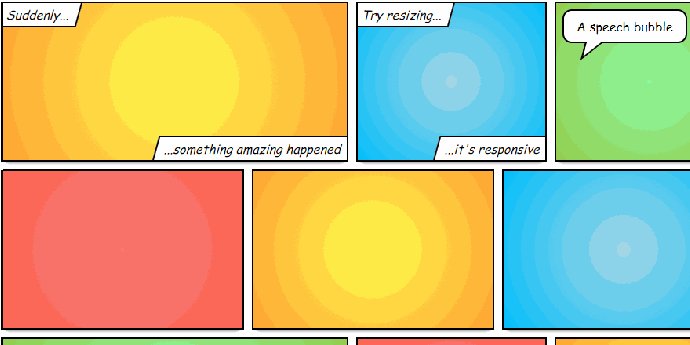
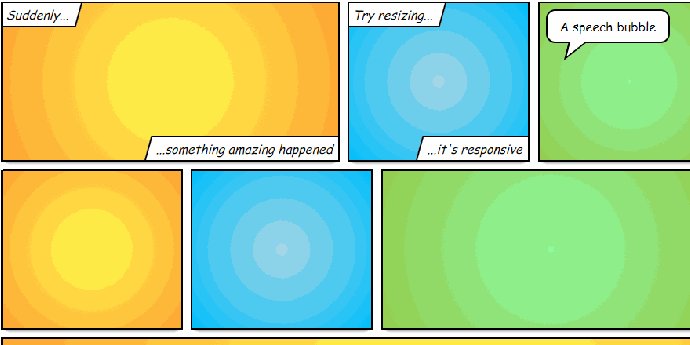
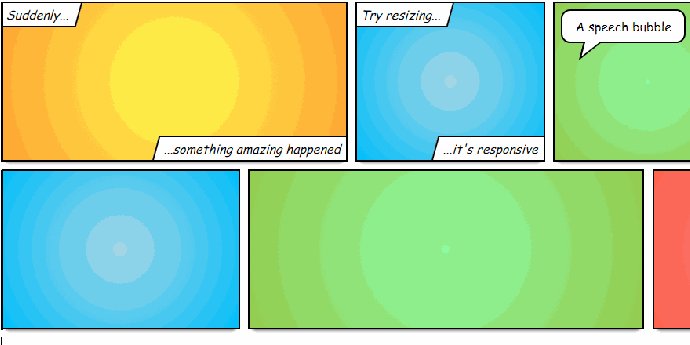
CSS Only Mobile Friendly Comic Book Layout
Here is a pure CSS mobile friendly comic book grid layout that you can use in your next web design...Read More

Sortable Columns in Tables
Here is a table with a header that you can click on and drag and drop to rearrange the order of the...Read More

Login and Signup Switch Card UI
A simple login/signup UI designed by Omkar Kulkarni. When you click on the card in the background,...Read More

Comicbook Inspired Hand Drawn Borders
Here are some pure CSS borders that looks like it was pulled from a comic book, it has got that...Read More